自分の会社のホームページも自作なのですが、最近の色んな会社のHPを見ると、とても斬新なデザインで、自分のページが古臭いのではと、少し前から考えていました。
一度、何かの展示会で、会社のホームページを無料で診断してくれるというサービスをしているブースがあって、診てもらったら、悪くはないけど字が多いですね、と言われたことがありました。
確かに、最近のきれいなホームページは、文字でアピールするのではなく、写真やイラスト、動画などがたくさん使われています。
いつか自分で変えてやろと思っていたのですが、このお盆休みに、コロナの影響もあって外出できないので、実行することにしました。
芸術的センスは皆無なので、TTP、つまり徹底的にパクることにして、同業他社のページを色々と調べてみて、いくつかのサイトを参考に(3つくらいのサイトを良いとこどり)して、構想を固めてからチャレンジを開始しました。
トップページのみの大改修で、それに合わせて一部のページを追加、修正するということをやりました。
以前のページ(直前ではなく一年前くらいのページ)は、今見ると下図のように文字が多いし、ヘッダー画像がビジーですね。

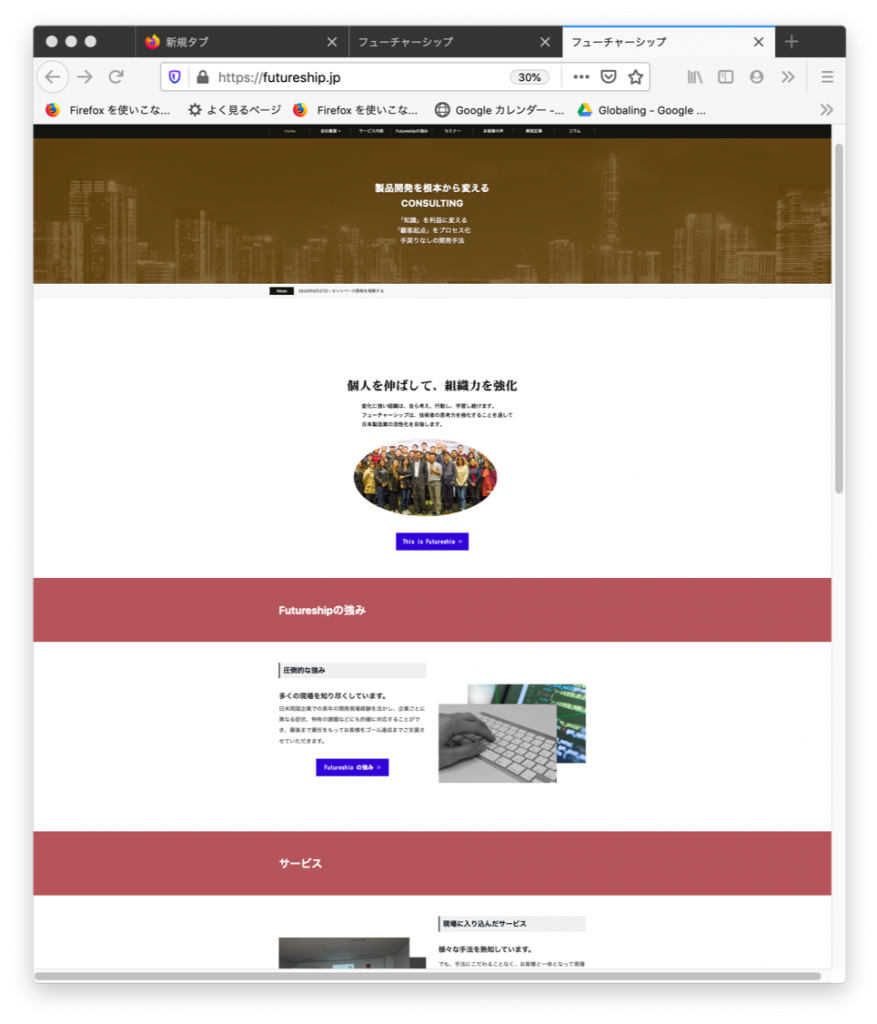
これを下図のように、文字を少なく、シンプルにすっきりと改造しました。

テーマは、Emanon Business を使っています。(直前のHPもEmanon Businessです。上の旧のHPはBizVektorですが)
苦労したところもあり、備忘録としておきます。
やったことは、
- ヘッダー画像の変更
- サイドバーをなくして1カラム化
- 全幅に広げる
- 画像中心のメッセージに変更
1~3について、手順などを記載しておきます。
ヘッダー画像
以前のヘッダー画像は、色も派手で、メッセージが多く、やはり何となく古臭いですね。
モノトーンでシンプルなものにして、スライダーを使って、複数のメッセージを代わる代わるに表示して、一つの画面ではシンプルに表示する、ということをやりました。
まずは、画像を集めます。
メッセージと合うような画像を集めて、色黒に変換します。
スライダーの文字は”白”と決めて、文字の出るところが暗めになるような写真を考えたのですが、なかなかうまく行きません。
で、ここでEmanon Businessの機能に、写真にフィルターのようなものをかけることが出来るのを発見しました。
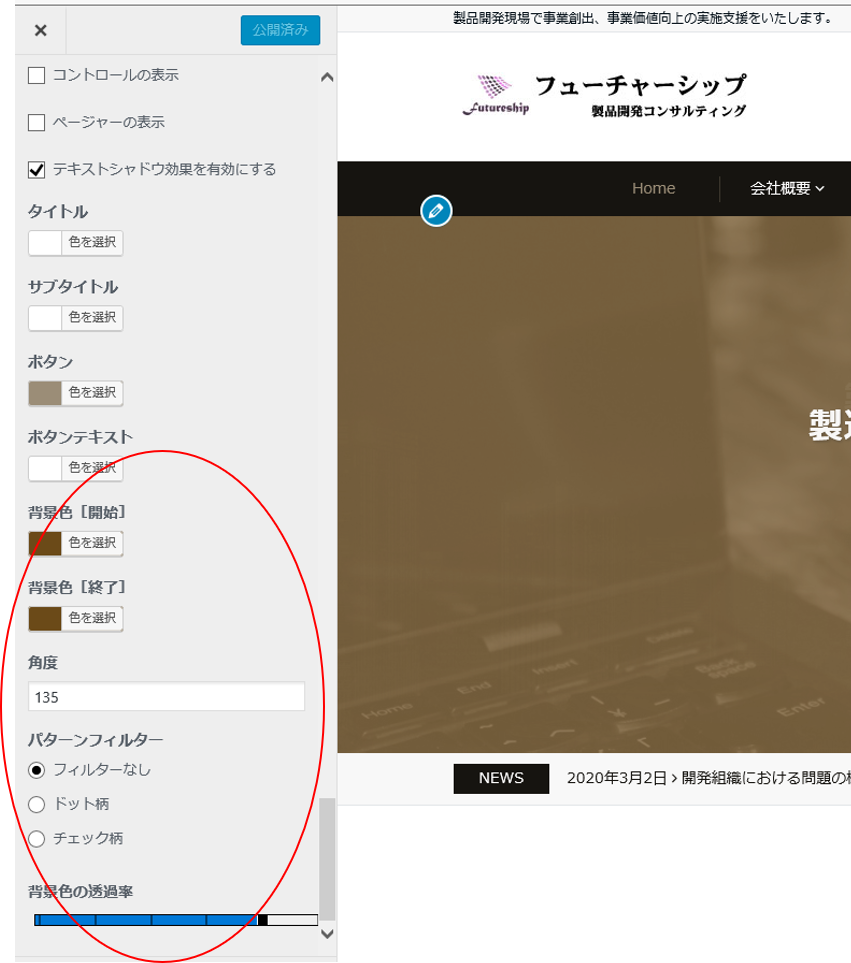
テーマのカスタマイズで、スライダーの画像を設定して、画像の上に背景色をかぶせることができるのです。さらに、その背景色にドット柄やチェック柄などを付けることも出来るようですが、私は背景色を茶色っぽいものにして、レトロな感じを出しつつ、白文字が浮き立つようにしました。
設定箇所は、テーマのカスタマイズから、「フロントページ設定」→「スライダーセクション設定」で、スライダー画像を選択した後の画面の下の方にあります。

サイドバーをなくして1カラム化
これは、簡単ですね。
テーマのカスタマイズから、「テンプレート設定」→「サイドバーレイアウト」でフロントページのみをサイドバーなしに設定します。
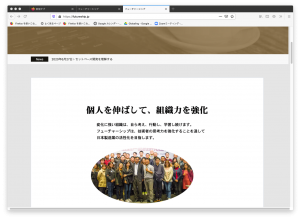
ただし、この状態だと下図のようになってしまいます。

最近のおしゃれなページは、PCで見ると全画面、全幅を使って表現されていますよね。
グレーの背景のところが使えない領域になっていてちょっと面白くないです。
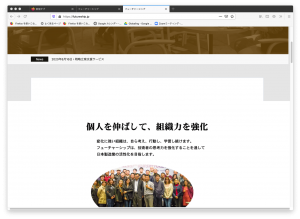
画面の全幅を使うというのが次の狙いです。
全幅に広げる
ここは少し苦労したところです。
カラムの有効幅を変えるには、CSSなどを修正することで対応できるのですが、自分がやりたいのは、とにかく見た目で全面を使っているように見せることです。
結局、私がやってのは、ワードプレスのテキスト入力で
<div class=”full-width” style=”background-color: #ffffff;”> ・・・ </div>
で囲うだけです。#ffffffは、白色を意味していて、ここに入れた色が背景となって全幅が覆われます。

エリアごとに色を変えたり、画像を背景にしたりすることもできます。
しかし、ここで問題が発生しました。
ヘッダー画像の下、メインカラムの頭の間に元々の背景が残ってしまいます。

メインカラムのMarginやpaddingの設定を”0”にすることで回避できるだろうと、CSSをいじってみるのですが、これが解決できませんでした。
しかたがないので、元々の背景色を白色にすることで、結果オーライとなるのですが、さらに、メインカラムの境界線が残ってしまうということが起こり、Emanon Businessで用意されている、そのページだけに有効な追加CSSというのを利用して、
.article {
border: none;
}
を入れることで、解決することができました。
最後に
今回は、自社のホームページの変更を2日間、主に夜中の作業をして完成させました。
夜中にやった理由は、ワードプレスで本番運用をそのまま変更するということをやったためです。
試験サイトで完成させて、完成後に移動というのが正しいやり方なのでしょうが、根がズボラなので、夜中に本番サイトでテストしながら変更していきました。
今回も、わからないことはWeb検索して、色んなサイトから教えをいただきながら進めました。
この記事で記載したのは、ワードプレスのトップページの体裁を変更する件についてのみですが、記事の中身の変更も結構大変でしたね。
特に、画像をたくさ使ったので、画像集めや画像編集なども結構時間のかかる作業でした。
画像は、自分の仕事中に撮った写真と、写真ACというサイトからダウンロードしたものを使ています。
画像編集は、Gimp2とAdobeのイラストレーターを駆使して行いました。
時間はかかったし、結構大変でしたが、とても充実した楽しい時間でもありました。やっぱりモノづくりが好きなんでしょうね。




コメント