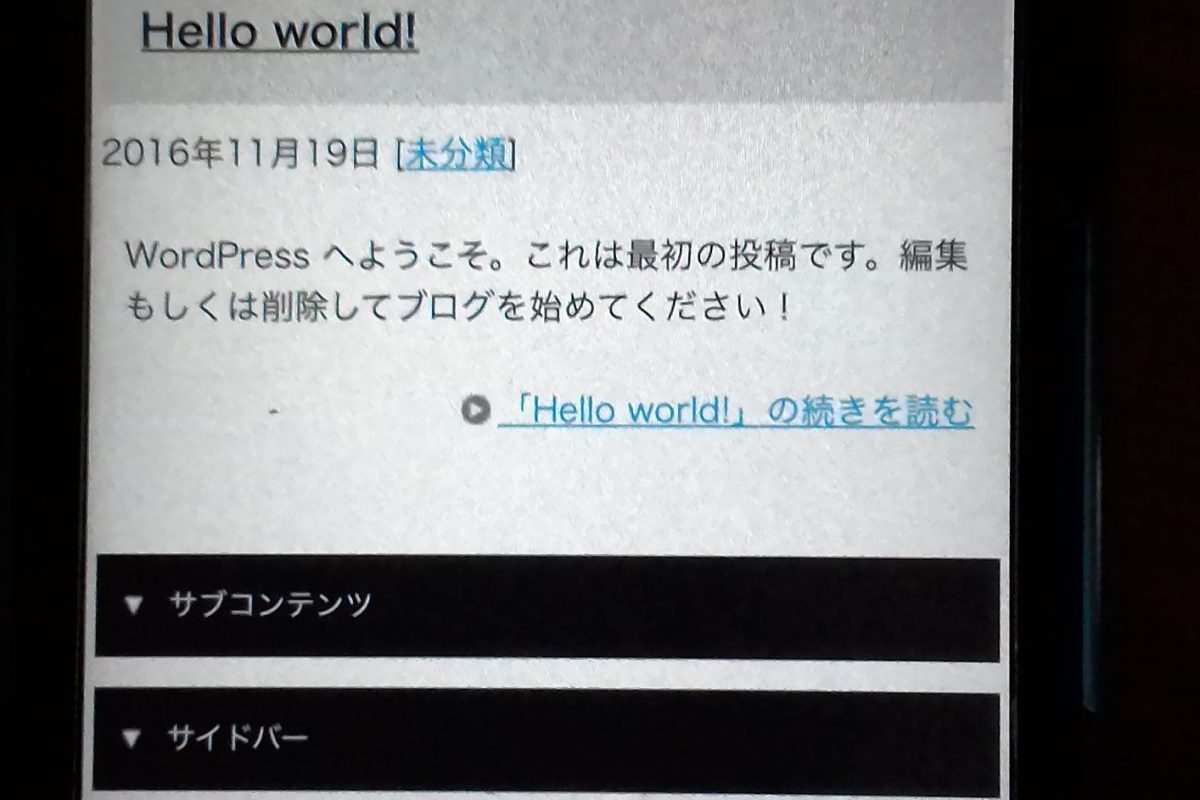
賢威のレスポンシブ表示でスマホ表示させると、サイドバーとサブコンテンツが下図のように折りたたまれた表示になります。

この折りたたまれた状態を開放して、開きっぱなしにする方法を説明します。
実は、賢威のcool版とマネー版とで対応方法が異なることがわかりました。(実際の状況から)
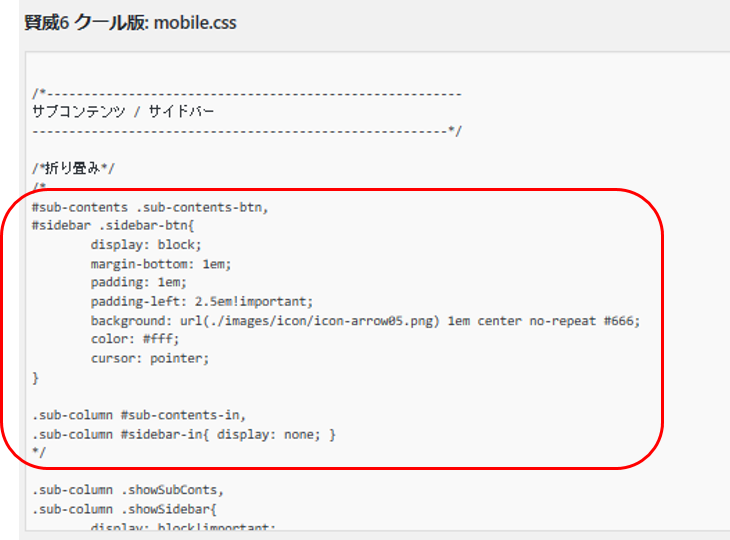
まずは、Cool版(おそらくコーポレート版もこちらでOKと思われます)の場合、mobile.cssで下図の場所を見つけ、赤枠の部分を消去ないし/* */で囲むことで、開いたままの状態にできます。

マネー版で同様の変更をしたところ、うまくいかなかったので他の方法を見つけました。
サイドバーを開きっぱなしにしたい場合は、sidebar.php、サブコンテンツを開きっぱなしにしたい場合は、sub-contents.phpを変更します。
両方ともにやりたい場合は、2つのファイルを変更してください。
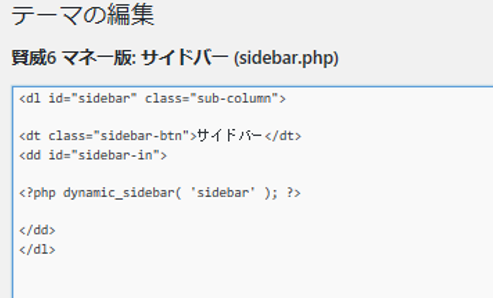
まず、以下の記述を探します。
サイドバー
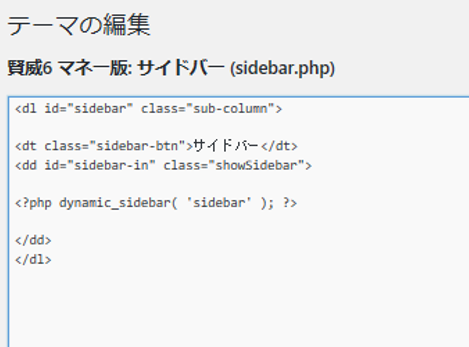
これを
サイドバー
とすれば、折り込みが開きっぱなしになります。
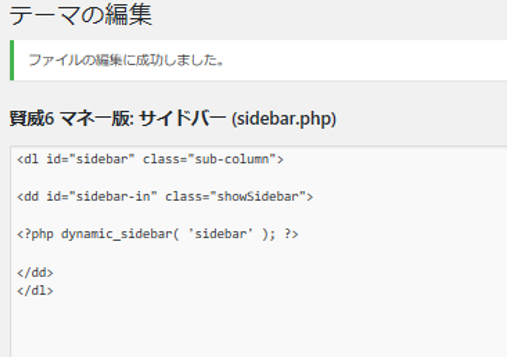
さらに
サイドバー
上の行を削除すれば、「サイドバー」という見出しをなくすことができます。







コメント