賢威6.1で、メイン画像とキャッチコピーを使う場合、キャッチコピーの文字色がデフォルトでは白なので、メイン画像の背景によっては見にくいのでカスタマイズしたい場合の方法を説明します。
いろいろとネット検索したのですが、ピッタリ来る答えが見つからなかったので、自分で試行錯誤しながら何とかたどり着けたと思います。
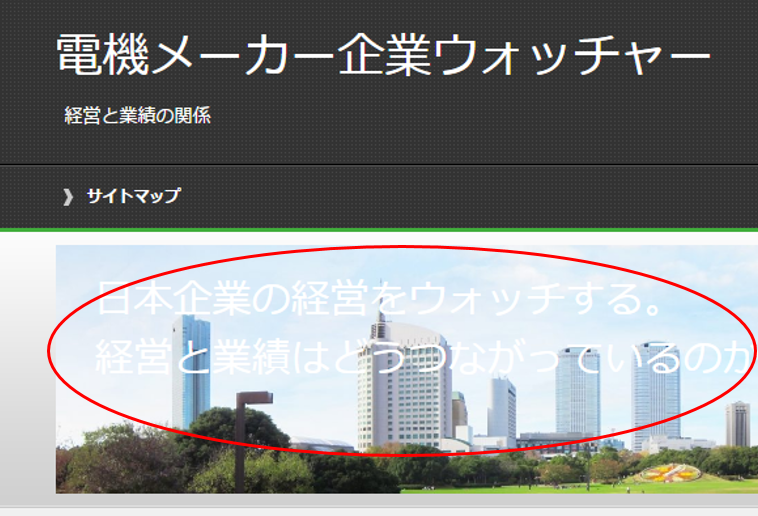
下の画像がデフォルト状態です。

文字が見にくいのと、文字サイズも少し小さくしたいということです。
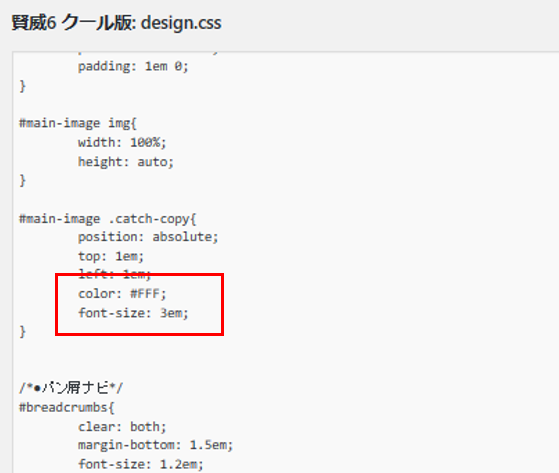
賢威の場合はCSSファイルが複数あるので、それらしき記述を探していくと、design.css というファイルの中にそれらしき記述を見つけました。

/*メイン画像*/というところから少し下にいくと上記の個所があります。
このcolor と font-size を変更することで、見栄えを変えられます。
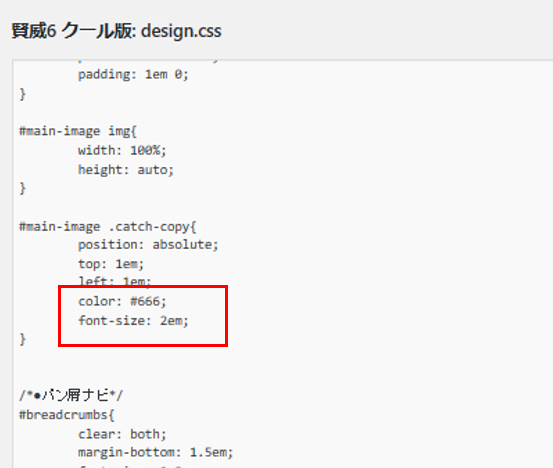
Colorの#FFFは白になります。#000にすると黒くなりますが、今回はグレーにしようということで、#666としました。
文字もちょっとだけ小さくということで、3emを2emに変更しました。

この変更で画面は下のようになります。

賢威にはスマホ用のCSSもありますが、mobile.cssには関係しそうな記述はありません。
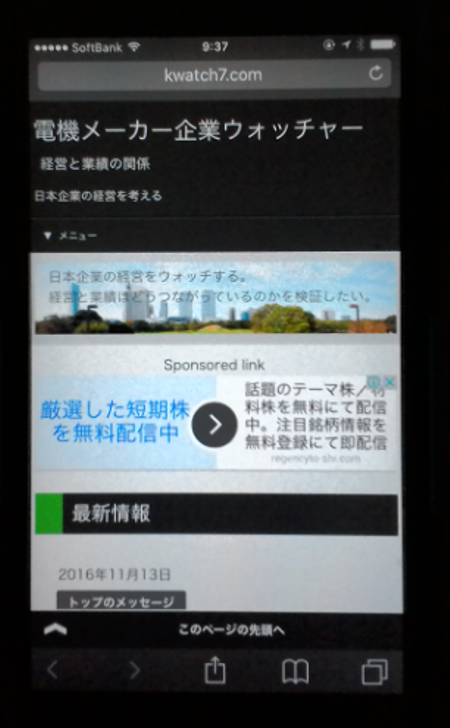
ということは、スマホ画面もいっしょに変わるということで、スマホ画面も確認してみます。

いい感じになっています。
参考になさる場合は、くれぐれも自己責任でお願いします。
また、テーマ関係のファイル(cssやphp)を変更するときは、念のためバックアップを取っておくことをお勧めします。




コメント