ワードプレスを使ってホームページを作成し始めたころ、悩んだことの一つは、画像と文字をうまく横並びにするのが難しいということでした。
ビジュアル編集画面できちんと調整しても、保存して実際にページを表示させると画像と文字の位置関係がくずれてしまう、ということが頻発してなすすべなく編集を繰り返してみては、「うまくいかない。」とため息をついたものでした。
ネット検索でも、いろいろと対応策が見つけられますが、私が最終的に行き着いたのは、TinyMCE Clearプラグインです。
画像と文字を横並びにしたうえで、最後は同時に改行してくれるというプラグインですが、大変重宝して使わせていただいています。
今回は、そのTinyMCE Clearを使ったけど、スマホでの表示についてはさらに考慮が必要という場合の対応策です。
PCと同じように画像と文字を横並びにする場合はそのままでいいのですが、画像の大きさはある程度必要で、画像を大きめに表示させるとスマホでは横幅が足りないので、横並びを解除したい場合もあります。
その場合、画像は真ん中表示か、左端表示か、ということをどうやって切り替えるかという解決策です。
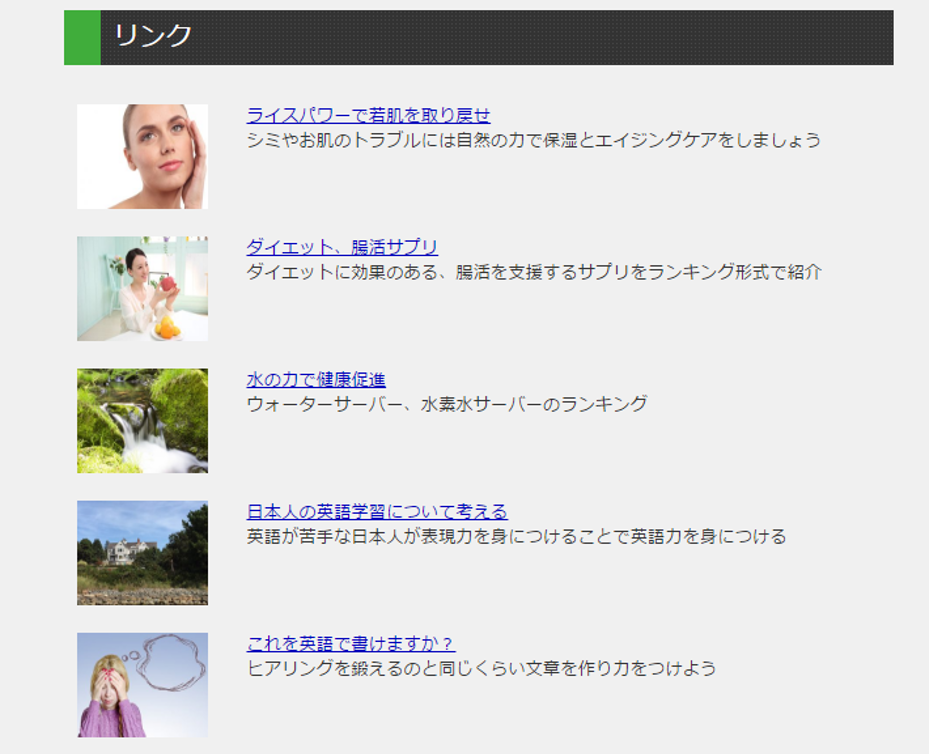
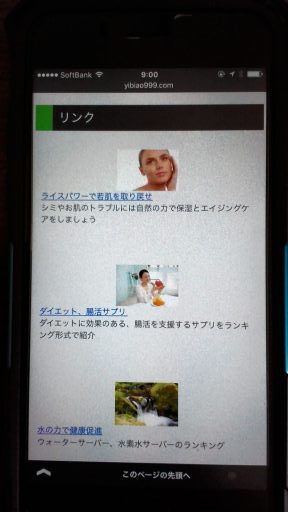
まず、PCでは下記のような表示になります。

サンプルのテーマは賢威になります。
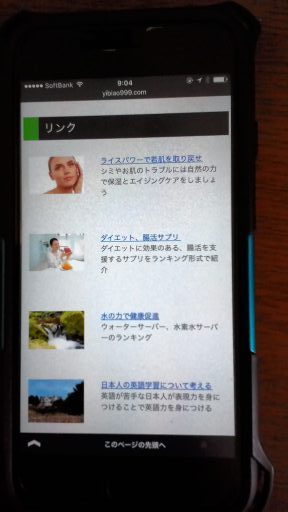
このままデフォルトで、スマホでも同様の左に画像、右に文字という表示になりますが、CSSファイル(賢威の場合はmobile.css)を変更します。
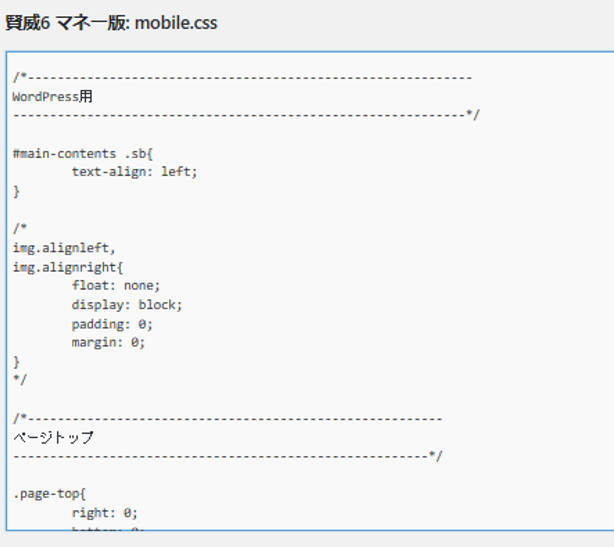
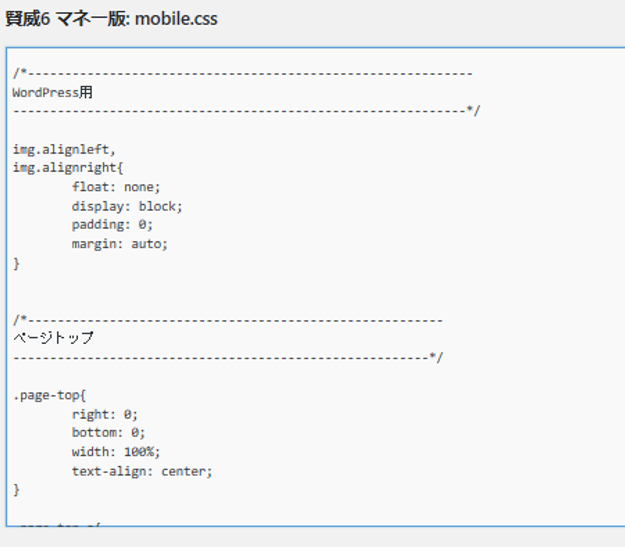
まず、デフォルトの表示とCSSです。


/* */ で囲まれた部分は無視されます。
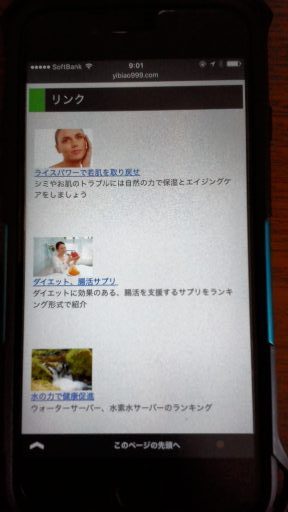
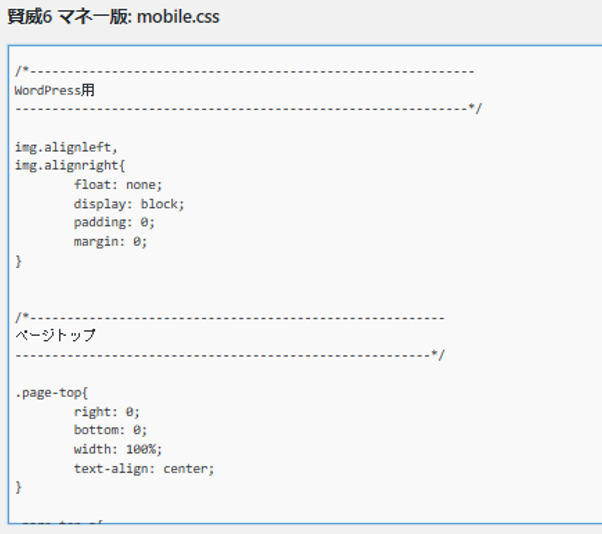
画像と文字の横並びを解除して、画像を上で左端、文字を下にする場合はcssを下記のようにします。


更に画像をセンターに置きたい場合は、margin: o; → margin: auto; に変更します。


画像の大きさや、文字の量など、また表示デザインとの関係などで使い分けてみてください。




コメント