 Webデザイン
WebデザインテーマをAttitudeからCocoonに変えるときのトラブル
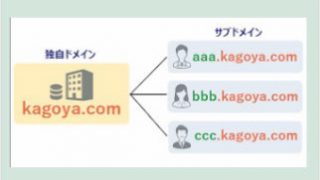
このページのテーマは、ずっとAttitudeを使っていたのですが、新しいテーマも良いのがたくさん出てきて、Cocoonに変えることにして、まさに昨日、その作業をして結構はまってしまったので、メモとして残しておきます。 お名前.comサ...
 Webデザイン
Webデザイン Webデザイン
Webデザイン Webデザイン
Webデザイン Webデザイン
Webデザイン Webデザイン
Webデザイン Webデザイン
Webデザイン Webデザイン
Webデザイン Webデザイン
Webデザイン Webデザイン
Webデザイン Webデザイン
Webデザイン