Googleのコアアップデートで自サイトの検索順が落ちてしまったがどうする?!

2021年7月のコアアップデートで、運営するサイトのアクセスが減少したように感じる。
SEO対策はそれなりに頑張っていたのに。。。
今回、対策をした内容を共有します。
当サイトを含めて4つのサイトをメインに運営しています。(すべてWordpressを使った自作です。)
その中でも自社のHPは、自分のビジネスの顔になるサイトなので最も重要視しています。
特にこの一年くらいは、専門性を重視して、顧客に役立つ情報を出来るだけ包み隠さずに記事にして、月に2記事程度のアップデートをしていたら、アクセス数も少しずつ、一年前と比べると3倍くらいに増えていたので、なんかショックでした。
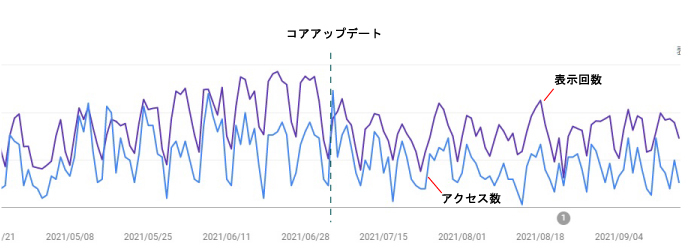
コアアップデート前までは、下図のように少しずつ表示回数もアクセス数も右肩上がりだったのですが、2021年7月以降に目に見えて減少しています。

9月になって、さすがに何とかしなければと考えて、Web上で情報を収集しつつ対策を打つことにしました。
すぐに成果が表れるかどうかはわかりません。
対策が的を得ていたとしても、回復には時間がかかるのかもしれませんが、これからも試行錯誤していきます。
そして、今回、ワードプレスの表示速度対策を中心に行ったのですが、その際の注意点なども共有していきます。
Googleコアアップデートの基本方針を理解する

SEOの専門家の方たちが口をそろえて言っているのは、Googleはユーザーに本当に役立つ情報を検索上位に上げるように日々進化しているということです。
つまり数年前までは通用していた小手先のSEO対策ではなくて、本当に読者に喜ばれる、あるいは本当に役立つ情報を発信し続けるべきだということです。
それは正しいと思うし、「エンジニアの育成を通して日本の製造業を復活させたい」という自分の志を貫くためにも、役に立つ情報を出来るだけ包み隠さずに発信したいと思って記事を書き続けています。
だから今回のコアアップデートでアクセスが減少したことは、本当にショックだったわけです。
では、今回のアップデートではどんなことが変化したのか、色々と調べてみても、なかなか具体的な答えには行きつきません。
繰り返し言われていることは以下の3つです。
- ユーザーが求める情報を提供する
- E-A-Tを高める
- UX(ユーザーエクスペリエンス)を高める
ユーザーが求める情報を提供する
1のユーザーが求める情報を提供する、というのは基本中の基本ですね。
ユーザーが求めるものがキーワードとして検索されるので、もちろんキーワードを選定することは非常に重要です。
これは以前から変わっていません。
ただし、キーワードを記事中にたくさん使うことというような内容とは関係ないワザを使うことは徐々に意味がなくなっているようです。
純粋に内容がユーザーにとって役に立つものかどうかが問われます。
これは基本は守っているつもりです。
E-A-Tを高める
問題は2のE-A-Tと3のUXです。
E-A-Tは、Expertise(専門性)、Authoritativeness(権威性)、Trustworthiness(信頼性)ということで、サイトがある専門領域に特化していることが求められます。
「何でも出来ますよ」は何もできないと言ってるのと同じということですね。
尖がった専門性が必要なのだと思います。
意外と難しくて、出来る範囲をつい広げたくなるのが人情かもしれませんが、広げ過ぎてぼやけないように尖がりを強くすることを心がけようと思います。
権威性というのが、最も厄介かもしれません。
専門家として世の中で認められているということが求められるのですが、大学の教授とかなら別ですが、一般的には一朝一夕には行きませんね。
日々の活動の積み上げの結果ですから、すぐに結果を出せません。
やれることは、自分よりも権威のある方との繋がりを深めることでしょうか。
あるいは記事で紹介することが、自分よりも権威のある方の情報を参照していることを明示すること。これくらいならすぐに出来そうですね。
権威のある人とコンタクトを取って、対話などを記事に出来たら自分の権威性を高めることに繋がるかもしれません。
これも出来るところから頑張っていく所存です。
UX(ユーザーエクスペリエンス)を高める対策の実践

3番目のUX(ユーザーエクスペリエンス)。
今回、対策として注力したのがUXです。
色々と調べてみると、まずはサイトの表示速度をしっかりと維持することが重要という話が多かったです。
正直、表示速度はこれまであまり注目していませんでした。
サーバーの能力の差はあるかもしれないものの、あまり打つ手はないのだと思い込んでいました。
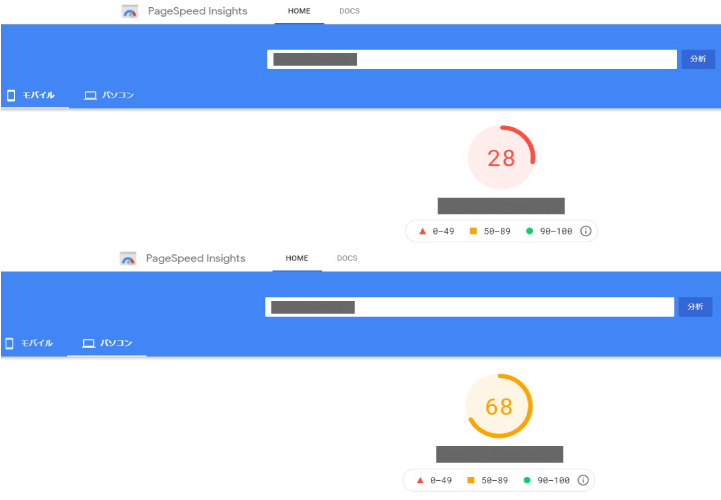
まず、現状把握ということで、PageSpeed Insightsを使ってサイトの表示速度を測定したところ、
- モバイル:28
- パソコン:68
という悲惨な結果でした。

「もしかすると、これが原因か?!」
だとすれば、表示速度を上げることができればGoogleの評価も元のようになるかもしれない!?
甘いかなあ?!
これの真偽のほどは今はわかりません。
時間が教えてくれるかもしれませんね。
とにかく前に進むのみです。
色んなサイトを参照して、不要なプラグインを整理したり、使ってない画像を削除したりしてみましたが、それ自体で表示速度が目に見えて改善することはありませんでした。
プラグインを使って、簡単に改善したいという希望から、今回は以下のプラグインで高速化に挑みました。
- EWWW Image Optimizer
- WP Fastest Cache
- Autoptimize
- Flying Scripts by WP Speed Matters
EWWW Image Optimizer
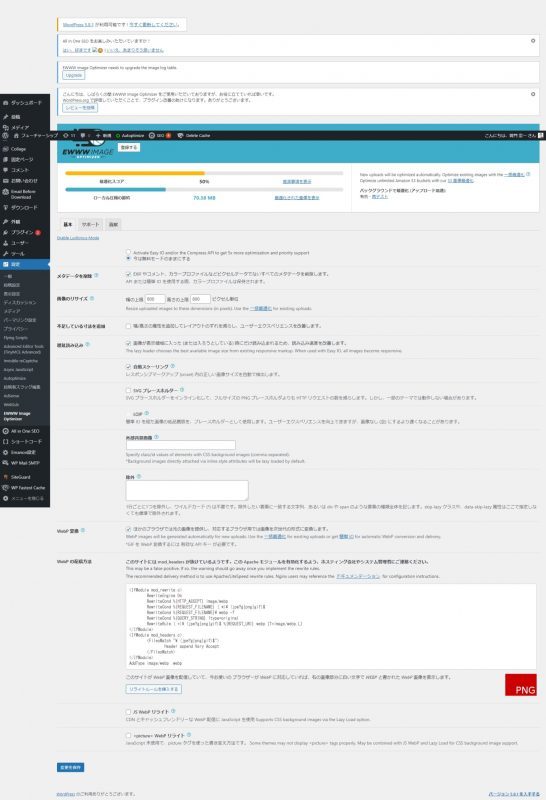
このプラグインは、メディアライブラリにある画像を圧縮する機能(ツール上で動作させる)と、ワードプレスが読み込まれるときに1)表示されてない部分の画像を遅れてアクセスする2)画像サイズの上限を決める3)ブラウザの状態に合わせて最新の画像フォーマットを使用するなどが設定できます。
設定画面を示しておきます。

WP Fastest Chache
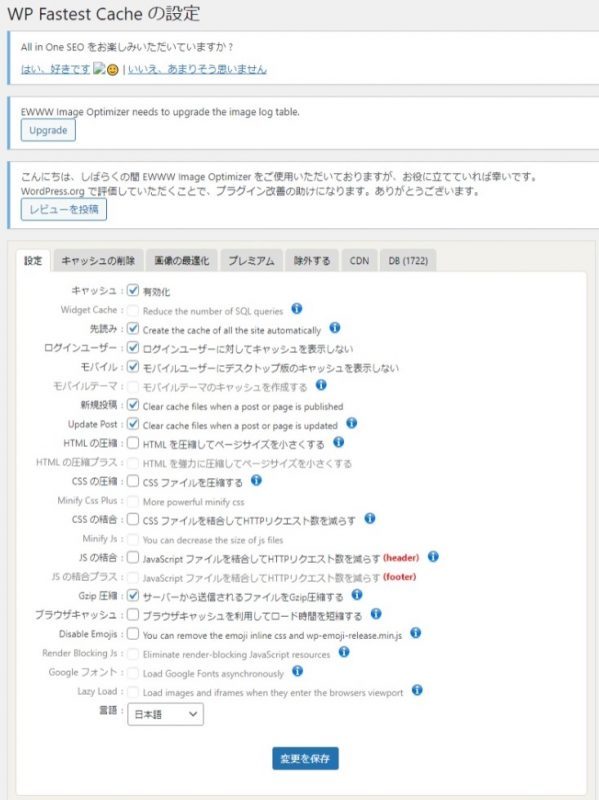
キャッシュ系プラグインは、何種類かありますが、今回はWP Fastest Cacheを選択しました。
設定画面です。

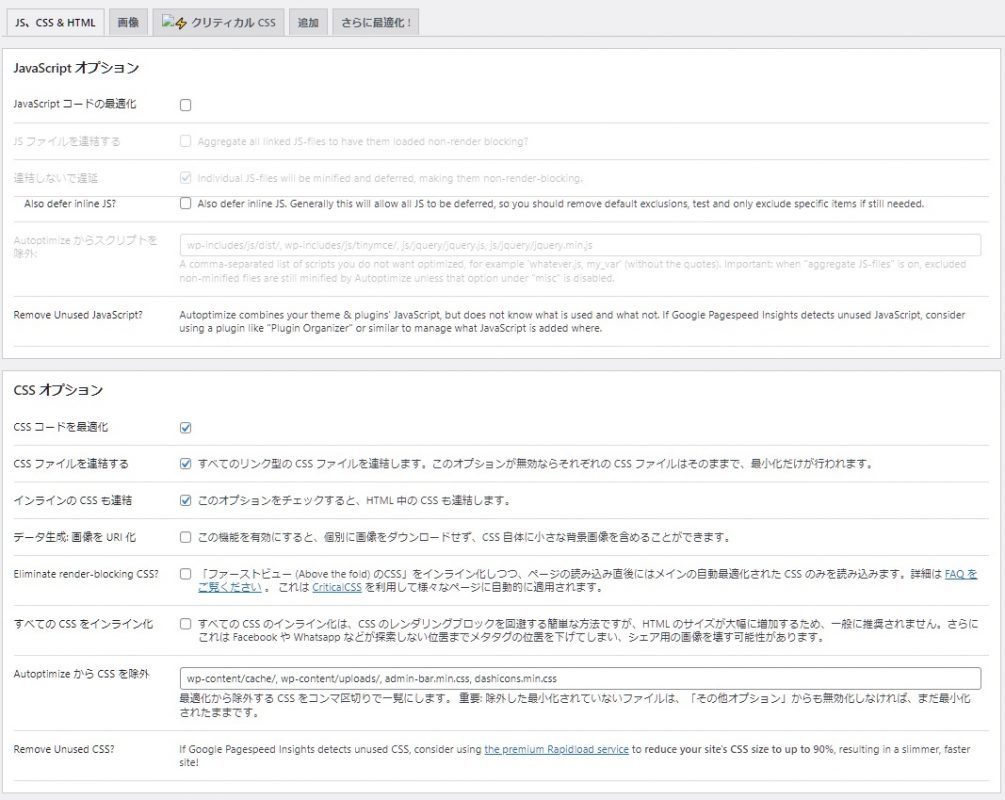
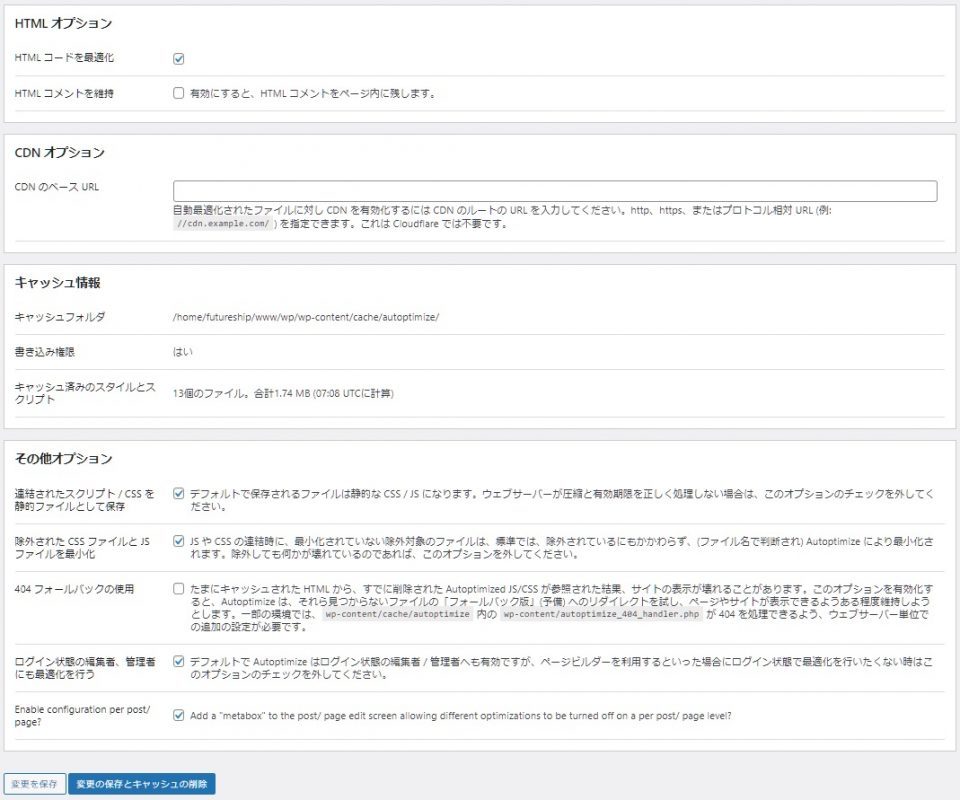
Autopimize
表示速度を上げるためのプラグインの一つで
- HTMLの最適化
- CSSの最適化
- Java Scriptの最適化
- 画像を遅延読み込みする設定
ということが出来ます。
設定画面です。


注意)Javascriptコードの最適化は、Contact7のメール送信に影響があるので外してます。
AutoptimizeといっしょにAsync JavaScriptというプラグインを入れることを推奨している情報もありましたが、これもContact7との相性が悪いようなので削除しました。
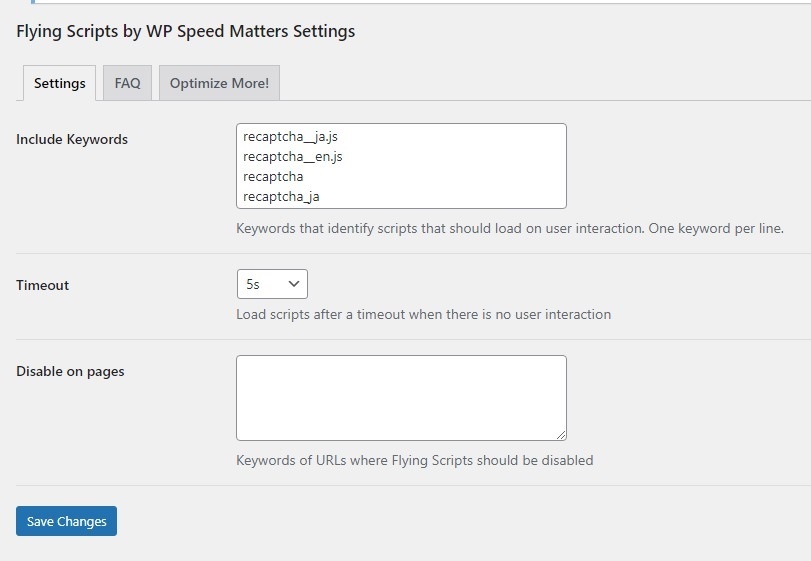
Flying Scripts WP Speed Matters
最初のレンダリングに不要なJavaScriptの実行を遅らせることで、表示速度を上げるプラグインです。
PageSpeed Insightsのレポート画面で、”使用していないJavaScriptの削減”というところに出ているJavaScriptを入力しておくと効果的です。

高速化の結果
上記4つのプラグインを活用して、PageSpeed Insightsの測定結果は、
- モバイル:87
- パソコン:87
に上昇しました。

苦労したこと
表示速度は上がったのですが、お問い合わせフォームからメールの送信が出来なくなっていることがわかりました。
2つの原因がありました。
- reCaptcha V3との相性
- Autopimize、Async Javascriptsとの相性
reCaptchaとの相性については、以前にトラブって、その結果、Contact Form 7 を5.3.2にダウングレードすることで回避していたのですが、それを失念していて、今回、プラグインを整理したときにすべてのプラグインを最新バージョンにしておきなさい、というアドバイスにしたがって再びトラブってしまったということです。
これを元に戻して、さあ、メールが送れるようになったかと思ったら、送れなかったといことで、もう一度検討しなければなりませんでした。

今回の高速化で追加したプラグインを疑い、一つ一つ外してみながら検討した結果、上述したように、AutoptimizeのJavaScriptコードの最適化を外し、Async Javascriptsプラグインを削除することで解決しました。
その結果、フルで実装したときには、モバイルのPageSpeed Insightsのスコアが90以上になったのですが、上で示したように、最終的には87で落ち着いてます。
あとは、これで7月のコアアップデート以前のアクセス状態に戻ってくれるのを祈るばかりです。
しばらく時間をおいて、また報告します。




コメント