このサイトを作るにあたり、テーマにAttitudeを採用することにしました。
ワードプレスのテーマとしては、賢威(有料)、Simplicity、Principleなどを好んで使ってきました。
レスポンシブ(スマホ対応)でのページの品質や使い勝手などで選んでいます。
賢威はさすがに有料なので一番いいのですが、賢威を使ったページも多く、多少なるとも個性を出したいとか、ページごとの特徴を出したいと考えると、いくつか使っておこうという発想です。
今回、トップページにスライドバーがある(画像がスライド表示される)という理由でAttitudeを選んでみました。
カスタマイズのメニューが豊富でいいところも多いのですが、初めて使ってみていじりたいところも出てきています。
まず、第一弾として、スマホでの表示幅が狭い(他のテーマに比べても)というところを何とかカスタマイズしてみます。

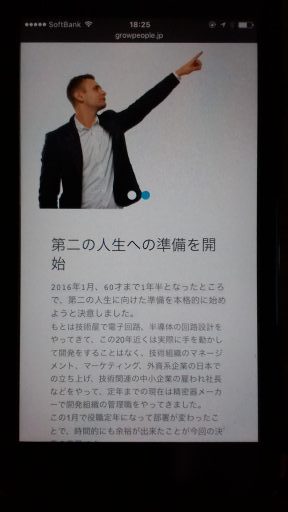
左右の余白が結構大きくて、文字数との関係ではありますが、タイトル「第二の人生の準備を開始」が一行に入りきれずに折り返しています。
もう少し横幅を使ってもいいというのが、今回の目的です。
ネットで検索してみたものの、なかなかピッタリの解が見つからず、自分で試行錯誤した結果、下記のような結果を得られました。

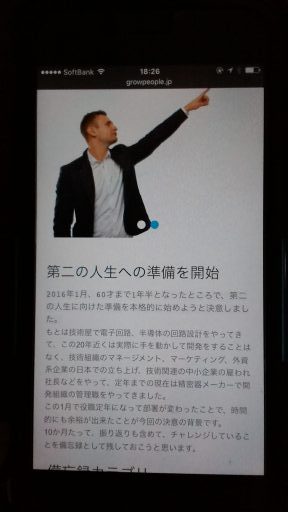
結構広がったのがわかると思います。タイトルも十分一行に収まっています。
さて、対応したのはスタイルシート(style.css)を変更しました。もし真似する人は自己責任でお願いします。
ワードプレスにログインして、「外観」→「テーマの編集」と進んで、右側のリストからstyle.cssを選んでください。
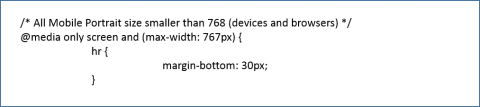
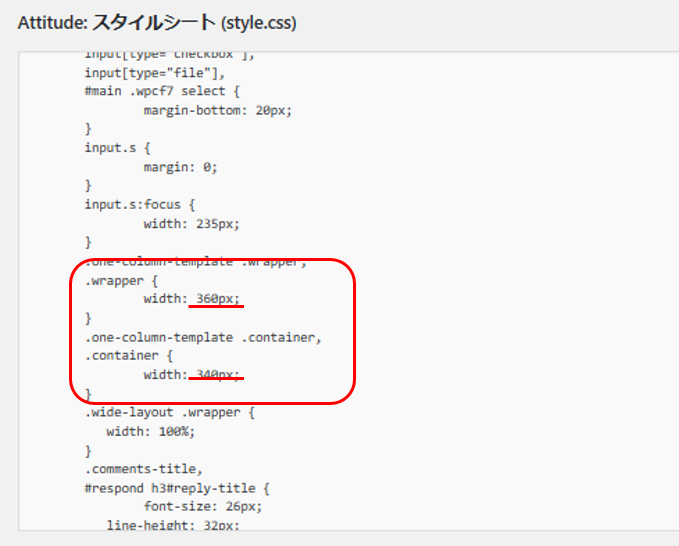
かなり長いファイルで、後半の方になりますが、以下の記述を見つけます。

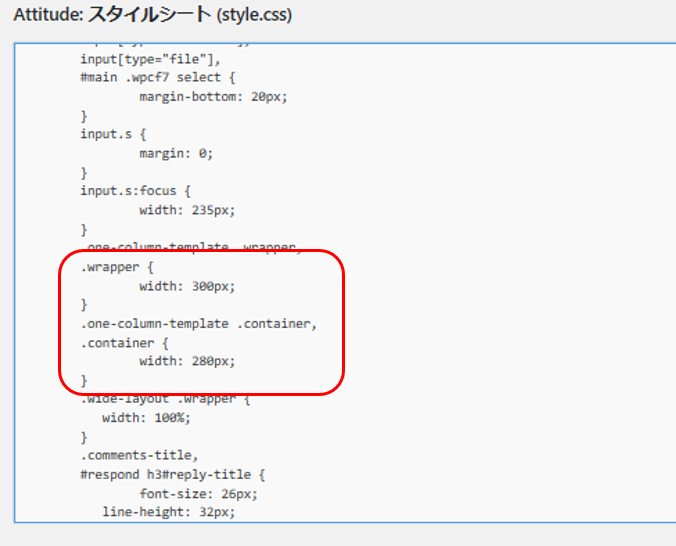
その下にwrapperとcontainerの幅(width)を記載しているところがあります。
初期値は、wrapper=300、container=280となっています。
これを、wrapper=360、container=340としたものが今回の対応策ということになります。


ついでに、サイトのタイトル「58才からのチャレンジ」もスマホ表示では一行に入りきれず、文字サイズを小さくしたいと思い、これもいろいろとネット検索してみましたが、attitude以外のテーマではいくつか見つかったのですが、attitudeでは自分で見つけるしかなく、試行錯誤の結果、下記のような解を見つけました。
ご参考までに。

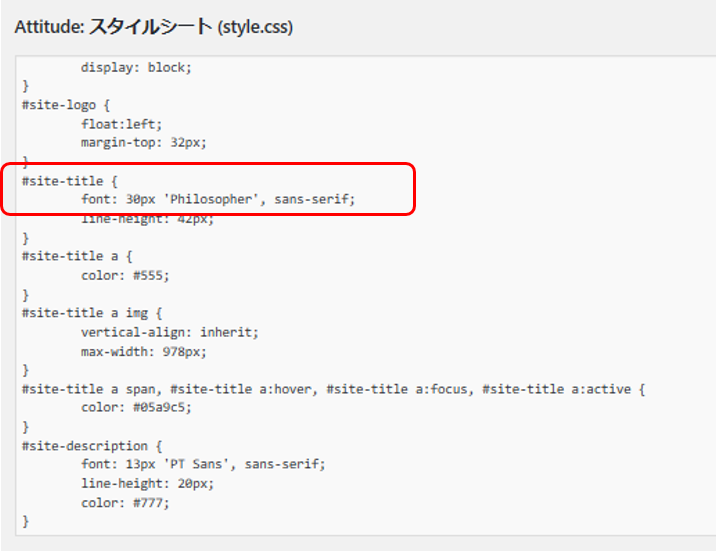
同じようにstyle.cssを編集します。
site-titleのfontサイズが、デフォルトでは36pxになっていましたが、30pxに変更した結果、一行に収めることができました。
PCのサイズが小さくなるという欠点があるかと思ったのですが、実はPCのタイトルサイズは変わりません。
理由はわかりませんが、設定が違うのでしょうか?
サイトタイトルは、”h1”タグで設定すると思っていたのですが、今回h1、h2、h3の文字サイズを変えようとしましたが、うまく行きませんでした。
これも理由は不明ですが、当面は今の状態で進めます。




コメント