ワードプレスのインストール

第二回はレンタルサーバーを借りて、自分のPCを操作してホームページを作成する際の基本的なところを説明しておきます。
ホームページを作るソフトウェアはどこで動いていて、ファイルはどこで操作されてどこに保存されるか、というところから、レンタルサーバーごとで微妙に異なるファイル管理のしかたなどについて話しをしていきます。
まず、そもそもワードプレスというのは何なのでしょうか。
ワードプレスというソフトウェアは、オープンソースと呼ばれる無償で誰でも使うことができるもので、ブログ作成システムとして作られ進化していています。また、CMS(コンテンツ・マネージメント・システム)としても使われ、画像やテキストなどのコンテンツを管理し、Webページとして表示してくれます。
ワードプレスは、PHPというプログラム言語で構築されていて、MySQLというデータベースとセットで使用されます。
HTML、CSS、PHPというようなプログラム言語の知識がなくても、フレームワークに従って編集していけばホームページが作成できます。
このときに、ホームページの構成やデザインを決めるのが”テーマ”と呼ばれる全体構成のテンプレートになります。
テーマ毎にデザイン的、構成上の特徴があるので、ワードプレスで作られたページは、ほとんどの場合、どのテーマを使ったものかがわかります。
ちなみにこのページのテーマは、”Attitude”という無償のテーマを使っています。ほかに”Twenty Forteen”、”Twenty Fifteen”、”Twenty Sixteen”などは、ワードプレスにバンドルされて無償でついてきます。(このページは2020年にCocoonというテーマに入れ変えました。)
テーマの数は、かなりたくさんあり、無償のものと有償のものがあります。
無償のものでもかなり使えますが、テーマ毎に特徴があるので自分の作りたいイメージを実現しやすいものを見つけていくといいでしょう。
また、最近は、WebページをPCで見るよりも、スマホやタブレットで見る人が急激に増えています。
PCとモバイルデバイスは画面サイズが大きく異なるので、デザインを変える必要がありますが、テーマ自体にPCで作ったデザインをスマホやタブレット向けに適正化してくれるものがあります。これを「レスポンシブ」と呼んでいますが、レスポンシブ対応で無料のものということだと、前述のTwentyシリーズも使えるし、このページのAttitudeや、私のお勧めはPrinciple、Simplicity、BizVektorなども使い勝手のいいテーマだと思います。(2020年時点での私のお勧めは、CocoonとEmanonですかね。)
あとは、良く使われているテーマとして「賢威」という日本製のものがあります。これは有償(2万円くらい)ですが、SEO対策に優れているということでアフィリエイトの間では広く使われています。私も使っています。
この辺は、まずは無償のものからいろいろと試してみながら自分にあったものを決めていってください。

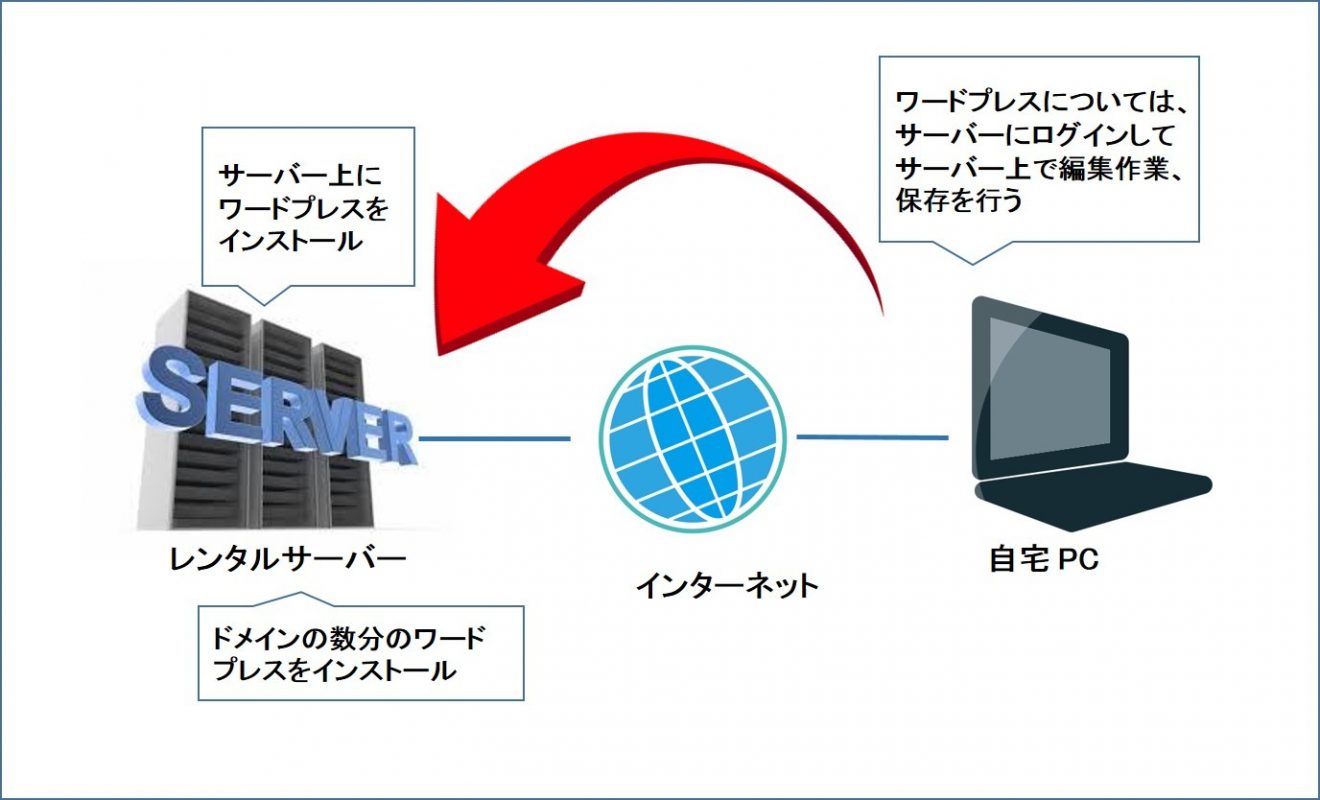
さて、ワードプレスの基本は以上ですが、このソフトはどこで動くのかというと、Webページ表示されるWebサーバー上で動きます。
なので、レンタルサーバーを借りたら、ワードプレスはサーバー上でインストールして、以後ページ作成は自分のPCからサーバーにログインして、サーバー上でページ編集を行い、ページを構成するデータやファイルはすべてサーバー上に保存されます。
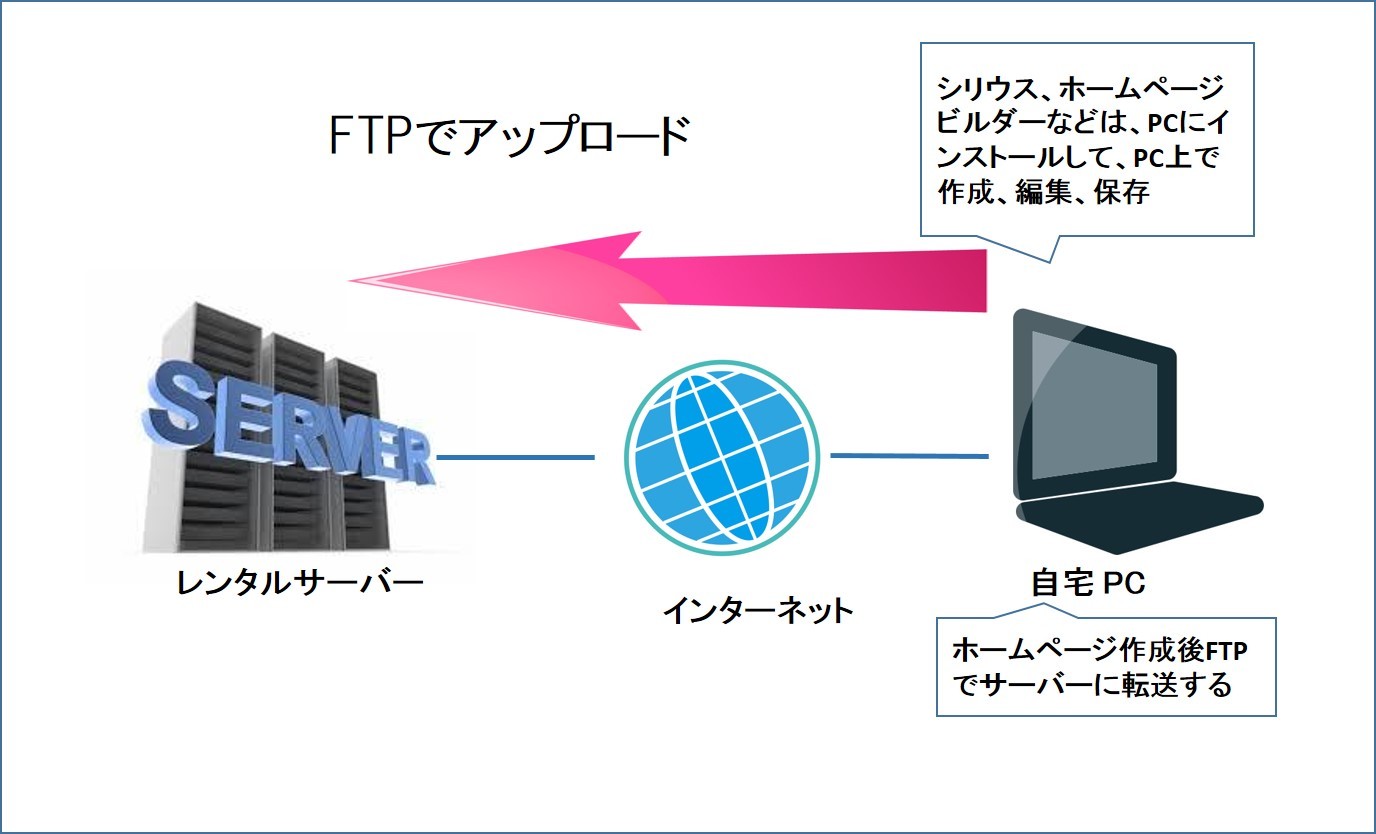
これに対して、シリウスやホームページビルダーという別のホームページ作成ツールの場合は、ソフトウェアを自分のPCにインストールして、PC上でページ編集を行い、PC上に一旦ファイルを保存した後、Webサーバーにーデータを転送することになります。このデータ転送をFTPというプロトコルを使うのですが、FTPをするためのソフトウェアが必要になる場合があります。
FTPソフトも無償のもの、有償のものがありますが、「できるワードプレス」でも紹介されているFileZillaというのも良く使われています。
ワードプレスでは、通常の使い方であればFTPは使わないのですが、カスタマイズをするようになると使う場面も出てきます。
また、レンタルサーバーによっては、コントロールパネルからファイル編集できたりもするので、活用してください。

さて、ワードプレスに話を戻します。
私自身も誤解していて最初に少し苦労したのですが、レンタルサーバーを使って複数のドメインを設定して、つまり複数のホームページを作成するとき、ワードプレスはドメインごとに別々にインストールする必要があります。
私も技術者の端くれながら、これを理解できていませんでした。
ワードプレスはひとつのホームページ(正確にはドメイン)毎にブログやWebページを作り上げるフレームワークになっていて、つまりホームページと一体となって動くものということです。
ひとつのドメインにひとつのワードプレスなので、サブドメインを作って複数のページを作る場合は、ひとつのワードプレスで管理していきます。
しかし、別の記事でも紹介していますが、サブドメインをまとめてワードプレスを使うことはお勧めしません。いくつかのプラグインがサブドメインに対応していないケースがあり、トラブります。
ドメインを取得するのもお金がかかるので、サブドメインであればひとつ分の費用で複数ページを持てるという発想だったのですが、コストはかかりますがページごとにドメインを取得しましょう。私の場合、だれもこのことを教えてくれなかった(Web検索含めて)ので、自然な考え方でサブドメインをたくさん作って失敗したということです。
次にワードプレスのインストール方法やインストールディレクトリーについて、レンタルサーバー会社によって微妙に違うので簡単に説明しておきます。
一番、特殊というか変わっているのがサクラインターネットなので、サクラとその他という形で説明していきます。
まず、レンタルサーバーの契約をするとともに、独自ドメインを用意していただいたと思います。サーバー会社によってはサーバー契約といっしょにデフォルトのドメインが与えられる場合もありますが、通常はそのドメインはWeb公開には使わずに独自ドメインで設定します。
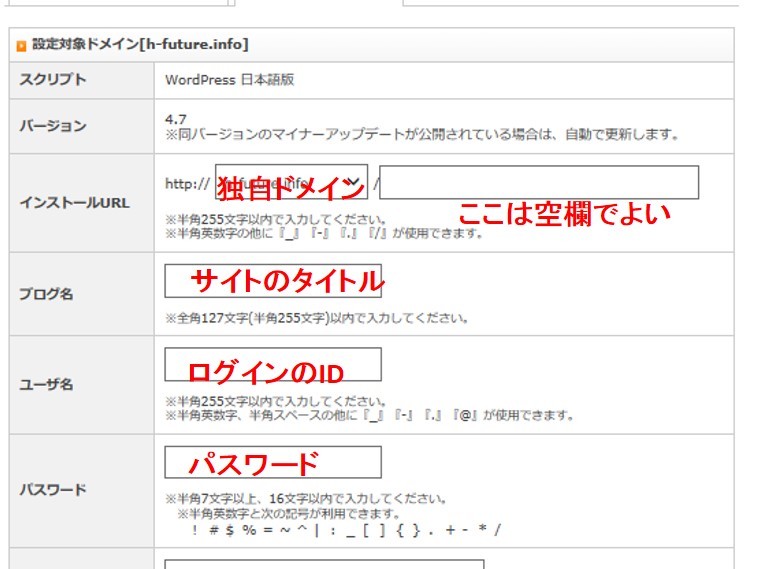
サクラ以外のサーバーでは、独自ドメイン名のディレクトリーを設定し、その下のサブディレクトリに好きな文字を入れて、そこにワードプレスをインストールするような指示になっています。下の図はエックスサーバーの自動インストール画面になりますが、ロリポップもお名前サーバーもほぼ同じような設定画面になります。

ワードプレスは、独自ドメイン直下にインストールしなくても、独自ドメインで表示させることはできますが、いろいろと面倒なこともあるので、ドメイン直下のディレクトリーにインストールする方がいいと私は思います。ネット検索などを見ても、大方の意見は直下にインストールすべきという意見が多いです。そうでない意見としては、ワードプレスがセキュティ上脆弱なところがあって、直下に置くとハッキングされやすい、という意見もありますが、ディレクトリを変えただけではセキュリティ上の効果はあまりないかと思います。
確かにワードプレスは、http://独自ドメイン/wp-adminが標準のログインディレクトリであることを誰もが知っているので、狙われやすいことも事実のようですが、セキュリティレベルを上げるプラグインなどもあるので、今はそう心配することはありません。
あと、ワードプレスのインストールと同時か、その前にMySQLデータベースを作成することになります。通常はひとつのワードプレス(つまりは一つのドメイン)に対してひとつのデータベースを作成することになります。詳しくはそれぞれのサーバー会社の説明にしたがって設定してください。
ただし、ここで、ロリポップサーバーの場合、プランによってはMySQLの数に制限があり、スタンダードプランでも1つしか設定できないという問題がありますが、ひとつのデータベースで接頭語などをwp1、wp2、、、のように識別することで特に問題なく使えています。
ただ、サーバーの引っ越しなどをするときには、問題になるかもしれません。2016年12月時点では、スタンダードプラン(120GB)で1つだけだったのが、30個までに増えたようにホームページからは読み取れます。(未確認)
次に、サクラインターネットでの説明に入ります。
サクラインターネットでの設定方法は、紹介した「できるワードプレス」で細かく説明されています。
本の説明通りなのですが、上記その他のサーバーで単に独自ドメイン/*** という考え方とは異なるので、そこを中心に見てください。
まず、サクラインターネットで契約をすると契約IDを決めます。仮にexampleというIDだとすると、初期ドメイン example.sakura.ne.jp が与えられたことになり、http://example.sakura.ne.jp で自分のサイトにアクセスできることになります。
そして同時に、サーバー上に /home/example/www/ というホームディレクトリーが与えられたことになり、この下に自分のファイルを入れてホームページ作成、運営をしていくことになります。まあ、最初のうちはディレクトリの構成や内容などはそれほど意識しなくても問題ありません。
そして、最初のページ、最初のワードプレスは、このホームディレクトリの下にサブディレクトリを作って、そこにインストールすることになります。
他のサーバーのように、ここを空欄にすることはできません。必ず何かの文字を入れなくてはなりません。”wp”などが例として使われ、私自身も最初のインストールは”wp”として、2つ目以降、wp2、wp3、wp4、、、のようにしましたが、それぞれのドメインが識別できるような名前の付け方の方が良かったかもしれません。
いずれにしても、まずは、/home/example/www/wp というところにワードプレスがインストールされ、ホームページは、http://example.sakura.ne.jp/wp/にアクセスすることでページが表示されるようになります。この/wp/が付いてしまうのが、あまり良くないですよね。
この状態から、次のステップで、実際に取得したドメイン(例としてpetkenko.link)でサイトが表示されるように設定します。
初期ドメインexample.sakura.ne.jp インストールして、http://example.sakura.ne.jp/wp/ で表示されるようになったホームページを取得した petkenko.link でアクセスできるようにすることを、サクラインターネットではマルチドメインと言います。
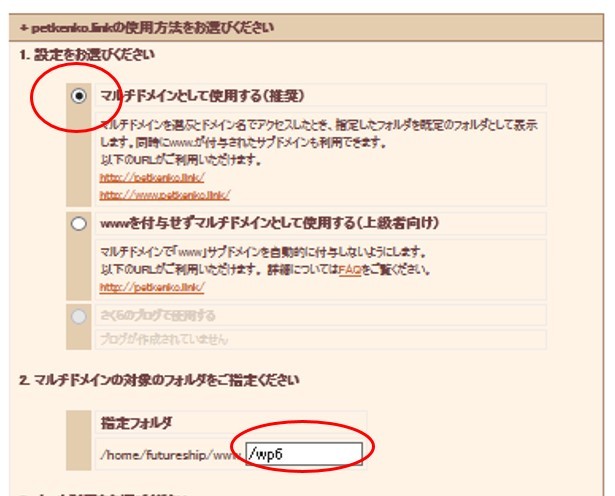
取得したドメインのドメイン設定で以下のように、まずはサクラインターネット側の設定として
- マルチドメインとして使用する
- 指定フォルダに、ワードプレスをインストールしたサブディレクトリを設定する
を行います。

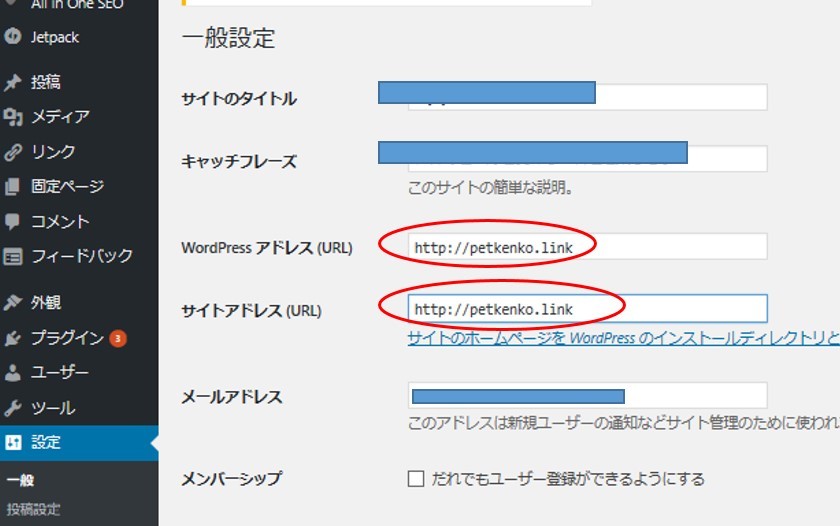
次に、ワードプレスの設定(設定→一般)で、
- WordPress アドレス(URL):
- サイトアドレス(URL):
の両方に、ページのアクセスアドレス、この場合は、http://petkenko.linkを入力します。
これによって、本来、表示させたいページアドレスを入力することで、ページ表示をさせることができます。

最初のワードプレスのインストールか以上のようなやり方になります。さらに2つ目以降のドメインでサイトを表示したい場合、サクラインターネットでも他のサーバーのように、ドメイン名/*** でインストールすることができます。ただし、他のサーバーのようにサブディレクトリ***の部分を省略することはできません。
私の場合は、最初のインストールと同様に、初期ドメインであるhttp://example.sakura.ne.jp の下に別のサブディレクトリ、例えばwp2、wp3のような最初のディレクトリの区別できるところを設定してインストールして、サクラインターネットのマルチドメイン設定、ワードプレスの一般設定で同様の設定をすることで運用することをお勧めします。
この辺りはネット検索すると、色々なアドバイスを得ることが出来ます。
初めてのホームページ作成!初期費オール0円キャンペーン実施中
![]()




コメント